Button group
Button group renders a series of buttons.
On this page
On this page

Usage
Buttons can be grouped together as individual segments of related actions.
Each segment in a button group is comprised from our default button component and can be visually represented with the same button types and states.
Grouping buttons with a button group is better than rendering buttons close together for the following uses:
- rendering a group of buttons next to one or more buttons
- grouping multiple sets of buttons
- saving horizontal space when rendering multiple closely-related buttons
Best practices
- Use button groups to organize similar functionality. Don't group buttons just because they're close together.
- For most use-cases, only default button types should be used in button groups. In rare cases, primary buttons can be included in button groups but there should only ever be one primary button (if any) in a button group.
- Avoid grouping too many buttons together. It could be overwhelming to the user.
- Do not use a button group to indicate a selection. Use a segmented control instead.
- Do not use a button group as a replacement for tab navigation.
- Avoid mixing buttons with text labels with icon-only buttons. However, it is acceptable to group a text-labeled button with an icon-only button with a down-pointing triangle that opens a dropdown menu of actions related to the button.
- Do not group an invisible button with buttons of another variant.
Options
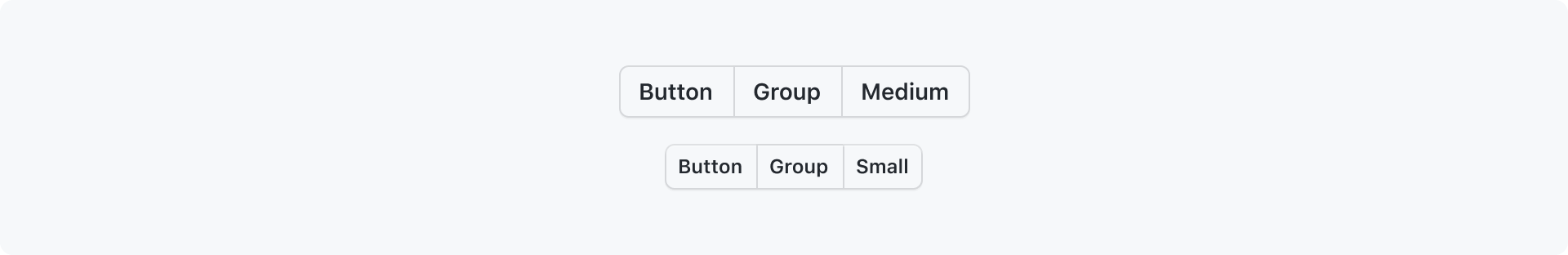
Size
Button groups only support medium (default) and small button sizes.

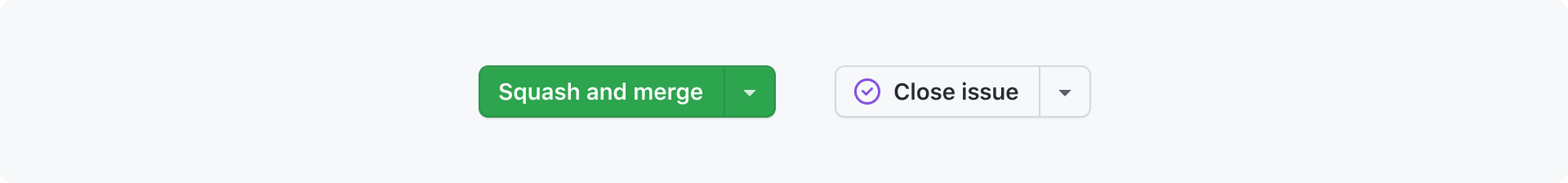
Split buttons with a dropdown
A button group can be shown as a split button with an action on the left and dropdown button with an additional list of actions.

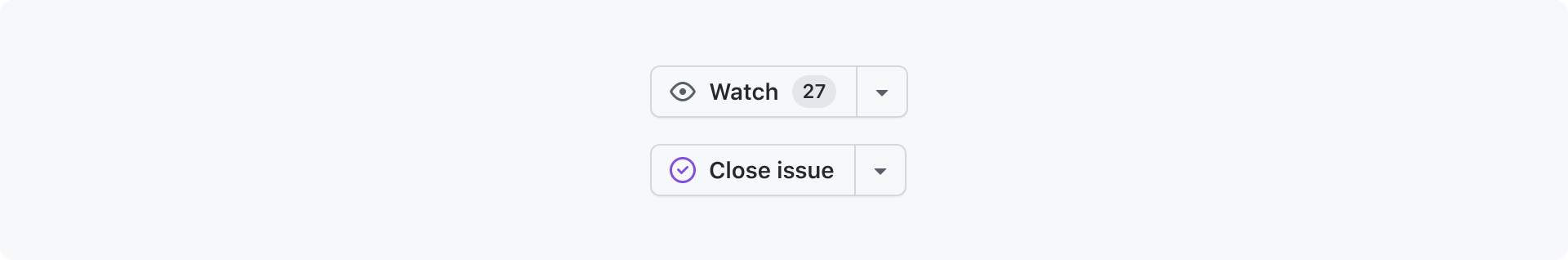
Leading and trailing visuals
Similarly to buttons, button segments can optionally include an icon and/or a counter.

Accessibility
A button group does not behave like a toolbar, so assistive technologies still interpret the buttons as unrelated. The grouping is purely visual.
Descriptive buttons
Labeling buttons properly lets users know what will happen when they activate the control, lessens errors, and increases confidence.
Read more about descriptive buttons.